Flashでお手軽チルトシフト・エフェクト
Flashがアレな感じでいろいろ言われている昨今ですがそんなことは気にせずに、Flashでお手軽にチルトシフト風の画像エフェクトがかけれるサンプルを作ってみました。
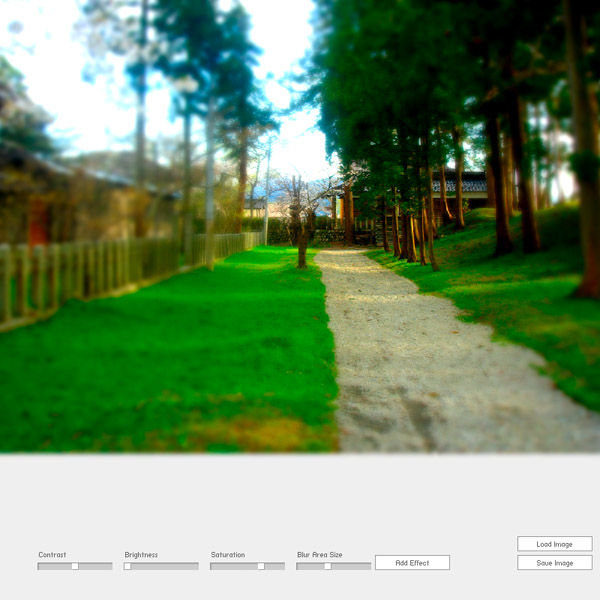
画像クリックでデモ画面が開きます
操作方法は、
・Load Image ボタンで好きな画像を読み込ませます。
・各種スライダで左から「コントラスト」「明度」「再度」「ボカシの範囲」を調整できます。
・Add Effect ボタンでエフェクト適用です。
・ボカシの中心位置は写真をクリックで移動できます。
・Save Image ボタンでエフェクトを適用した画像をローカルに保存できます。
と、こんな感じで動作します。
で、このエフェクトの仕組みの話なのですが…
これがものすごく単純な仕組みで、
1. 読み込ませた画像をBitmapDataにdrawしてBitmapにしておく
_bmd.draw(loader.content, new Matrix(m, 0, 0, m), null, null, null, true); _bmUnder = new Bitmap(_bmd, "auto", false); _bmOver = new Bitmap(_bmd, "auto", false); // _bmOver(表示階層が上のSpriteに配置するBitmap), _bmUnder(表示階層が下のSpriteに配置するBitmap)
2. 同じ階層に生成した2つのSpriteに同じビットマップ画像を配置
_underContainer.addChild(_bmUnder); _overContainer.addChild(_bmOver); // _overContainer(表示階層が上のSprite), _underContainer(表示階層が下のSprite)
3. 2つのSpriteのうち表示階層が上のSpriteはそのままにして、下のSpriteだけボカす
_underContainer.filters = [new BlurFilter(6, 6, 3)];
4. 上のSpriteにマスクをかけてボカしたくない部分のみ表示する
// マスク
import flash.display.Graphics;
import flash.display.Sprite;
import flash.filters.BlurFilter;
internal class MaskImage extends Sprite
{
public function MaskImage()
{
var g:Graphics = this.graphics;
g.beginFill(0xFFFFFF);
g.drawCircle(0, 0, 400);
//
this.filters = [new BlurFilter(255, 255, 1)];
this.cacheAsBitmap = true;
}
}
// マスクをかける
// _mainContainer(上で出てきた2つのSpriteを配置した表示コンテナ)
private function onMask(px:Number, py:Number):void
{
_mask = new MaskImage();
_mask.x = px;
_mask.y = py;
_mask.scaleX = _mask.scaleY = MASK_SCALE;
_mainContainer.addChild(_mask);
}
このとき、マスクをかけるSpriteとマスクとなるSpriteのcacheAsBitmapをtrueにすることを忘れずに。
でないと、ボカシをかけたマスクが適用されず、マスク範囲がカツンとなってしまいます。
5. 2つのSpriteが配置されている表示コンテナ(Sprite)をTweenerで色調整
new DoTweener(_mainContainer, {_contrast:_cnt, _brightness:_brt, _saturation:_sat + 1})
// _cnt(コントラストの値), _brt(明度の値), _sat(彩度の値)
6. 調整後の表示コンテナを書き出し用のBitmapDataにdrawしたらPNGEncorderして保存
var bmd:BitmapData = _bmd.clone(); bmd.draw(_mainContainer); _drawBmd.copyPixels(bmd, new Rectangle(-10, -10, bmd.width - 20, bmd.height - 20), new Point); fileSave(_drawBmd);
とまぁ、こんな感じです。
コードの詳細はwonderflに上げているコードを見ていただければと思います。(ちょっと違いますが…)
Flashってこれくらいのことならサクッとできてしまうので、やっぱり素晴らしい制作環境ですよね!