Starlingのパーティクルをちょっとだけさわってみた
FlashPlayer11のStage3D上で動作する2Dフレームワーク「Starling」の拡張機能であるパーティクルシステムをちょっとだけさわってみました。
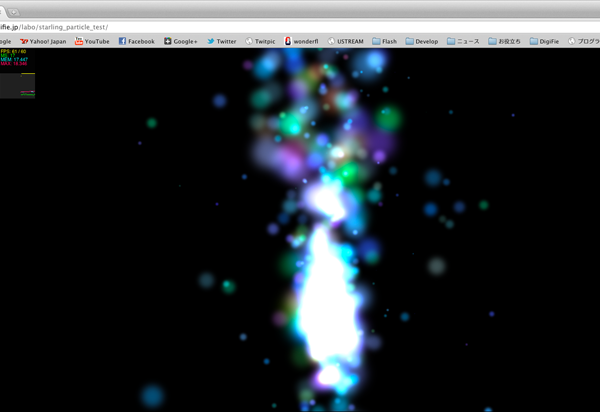
パラメータを適当にいじり倒しただけで中身についてはいまひとつよく分かっていないのですが、1280px × 720pxのステージサイズでも60fps出るパーティクルが実現できました。
Flashにしてはこりゃすごい!と思いますが、いかがでしょうか?
上の画像をクリックするとデモ画面が開きます。
マウスダウンして動かすとパーティクルも移動します。
今回使用させていただいたライブラリはこちら(github)
これくらいサクサク動くとパーティクルも楽しいですよね!
以下コードです。(といってもサンプルコードからあまり変わっていません…)
Demo.as (パーティクルを生成するクラス)
package
{
import flash.geom.Point;
import starling.core.Starling;
import starling.display.Image;
import starling.display.Sprite;
import starling.events.EnterFrameEvent;
import starling.events.Event;
import starling.events.Touch;
import starling.events.TouchEvent;
import starling.events.TouchPhase;
import starling.extensions.ParticleDesignerPS;
import starling.extensions.ParticleSystem;
import starling.text.TextField;
import starling.textures.Texture;
import starling.utils.HAlign;
public class Demo extends Sprite
{
// particle designer configurations
[Embed(source="../media/drugs.pex", mimeType="application/octet-stream")]
private static const DrugsConfig:Class;
[Embed(source="../media/fire.pex", mimeType="application/octet-stream")]
private static const FireConfig:Class;
[Embed(source="../media/sun.pex", mimeType="application/octet-stream")]
private static const SunConfig:Class;
[Embed(source="../media/jellyfish.pex", mimeType="application/octet-stream")]
private static const JellyfishConfig:Class;
// particle textures
[Embed(source = "../media/drugs_particle.png")]
private static const DrugsParticle:Class;
[Embed(source = "../media/fire_particle.png")]
private static const FireParticle:Class;
[Embed(source = "../media/sun_particle.png")]
private static const SunParticle:Class;
[Embed(source = "../media/jellyfish_particle.png")]
private static const JellyfishParticle:Class;
// member variables
private var mParticleSystem:ParticleSystem;
private var mFrameLabel:TextField;
private var mFrameCount:int;
private var mFrameTime:Number;
public function Demo()
{
// create particle system
// (change first 2 lines to try out other configurations)
var psConfig:XML = XML(new DrugsConfig());
var psTexture:Texture = Texture.fromBitmap(new DrugsParticle());
mParticleSystem = new ParticleDesignerPS(psConfig, psTexture);
mParticleSystem.emitterX = 1280 * .5;
mParticleSystem.emitterY = 720 * .5;
mParticleSystem.start();
addChild(mParticleSystem);
addEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
addEventListener(Event.REMOVED_FROM_STAGE, onRemovedFromStage);
}
private function onAddedToStage(event:Event):void
{
stage.addEventListener(TouchEvent.TOUCH, onTouch);
Starling.juggler.add(mParticleSystem);
}
private function onRemovedFromStage(event:Event):void
{
stage.removeEventListener(TouchEvent.TOUCH, onTouch);
Starling.juggler.remove(mParticleSystem);
}
private function onTouch(event:TouchEvent):void
{
var touch:Touch = event.getTouch(stage);
if (touch && touch.phase != TouchPhase.HOVER)
{
mParticleSystem.emitterX = touch.globalX;
mParticleSystem.emitterY = touch.globalY;
}
}
}
}
Startup.as(ドキュメントクラス)
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import net.hires.debug.Stats;
import starling.core.Starling;
[SWF(width="1280", height="720", frameRate="60", backgroundColor="0")]
public class Startup extends Sprite
{
private var mStarling:Starling;
public function Startup()
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
mStarling = new Starling(Demo, stage);
mStarling.enableErrorChecking = false;
mStarling.start();
//
addChild(new Stats());
}
}
}
drugs.pex(今回設定をもじゃもじゃいじった設定ファイル)
<?xml version=”1.0″?>
<particleEmitterConfig>
<texture name=”drugs_particle.png”/>
<sourcePosition x=”160.00″ y=”211.72″/>
<sourcePositionVariance x=”50.00″ y=”50.00″/>
<speed value=”500.00″/>
<speedVariance value=”700.00″/>
<particleLifeSpan value=”4.0000″/>
<particleLifespanVariance value=”4.0000″/>
<angle value=”-90.00″/>
<angleVariance value=”14.00″/>
<gravity x=”5.70″ y=”5.43″/>
<radialAcceleration value=”0.00″/>
<tangentialAcceleration value=”0.00″/>
<radialAccelVariance value=”0.00″/>
<tangentialAccelVariance value=”0.00″/>
<startColor red=”0.3″ green=”0.4″ blue=”0.6″ alpha=”0.76″/>
<startColorVariance red=”0.2″ green=”0.3″ blue=”0.5″ alpha=”0.08″/>
<finishColor red=”0.2″ green=”0.4″ blue=”0.6″ alpha=”0.57″/>
<finishColorVariance red=”0.1″ green=”0.3″ blue=”0.4″ alpha=”0.2″/>
<maxParticles value=”1000″/>
<startParticleSize value=”80.00″/>
<startParticleSizeVariance value=”60.00″/>
<finishParticleSize value=”1.00″/>
<FinishParticleSizeVariance value=”0.10″/>
<duration value=”-1.00″/>
<emitterType value=”0″/>
<maxRadius value=”100.00″/>
<maxRadiusVariance value=”0.00″/>
<minRadius value=”0.00″/>
<rotatePerSecond value=”0.00″/>
<rotatePerSecondVariance value=”0.00″/>
<blendFuncSource value=”1″/>
<blendFuncDestination value=”1″/>
<rotationStart value=”0.00″/>
<rotationStartVariance value=”0.00″/>
<rotationEnd value=”0.00″/>
<rotationEndVariance value=”0.00″/>
</particleEmitterConfig>