AR.Drone から送られてくるナビデータを使って PC アプリ用の計器盤を作ってみました

未だに Drone から送信されてくる映像の取得で頓挫している感じの AR.Drone for AS3 ですが…
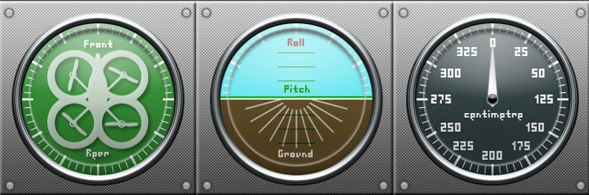
今週末の勉強会(第168回Flex勉強会@熊本)で軽くデモする用に、Drone から送信されてくるナビゲーションデータをグラフィカルに表示するために、フライトシミュレータ風の計器盤を作ってみました。
今回サクッと作ってみた計器盤が乗った AIRアプリは、AIR for iOS で作った操作用アプリと RTMFP で連携するための中間サーバとしての役割を担うほか、Drone からバッテリーレベル・傾斜角・回転方向・高度などを取得してこんな感じで動きます。
(あいかわらず墜落しまくっていますが…)
実装については、以前にも解説したと思いますが、こんな感じで Drone から送信されてきたバイナリのナビゲーションデータをパースして…
public function parseNavData( buffer:ByteArray ):void
{
buffer.endian = Endian.LITTLE_ENDIAN;
var magic:int = buffer.readInt();
var state:int = buffer.readInt();
var sequence:Number = buffer.readInt() & 0xFFFFFFFF;
var vision:int = buffer.readInt();
if( sequence <= _lastSequenceNumber && sequence != 1 )
{
return;
}
_lastSequenceNumber = sequence;
if( buffer.position < buffer.length )
{
var tag:int = buffer.readShort() & 0xFFFF;
var payloadSize:int = (buffer.readShort() & 0xFFFF)-4;
var controlState:int = buffer.readInt();
batteryPercentage = buffer.readInt();
pitch = buffer.readFloat()/1000;
roll = buffer.readFloat()/1000;
yaw = buffer.readFloat()/1000;
altitude = buffer.readInt();
vx = buffer.readFloat();
vy = buffer.readFloat();
vz = buffer.readFloat();
}
}
Flash で作成したグラフィック素材を動かしているだけです。
private function onDroneStateChange( e:Event ):void
{
mainUI.batMeter.tx.text = _arDrone.batteryPercentage.toString();
mainUI.batMeter.level.scaleX = _arDrone.batteryPercentage * .01;
var altParcent:Number = ( _arDrone.altitude * .1 ) / 350;
if(altParcent > 0) mainUI.meterVertical.hand.rotation = 360 * altParcent;
mainUI.meterRollPitch.ground.rotation = mainUI.meterRollPitch.level.rotation = _arDrone.roll;
mainUI.meterRollPitch.ground.y = _arDrone.pitch;
mainUI.meterYaw.drone.rotation = _arDrone.yaw + 90;
// Send
var droneState:String = _arDrone.batteryPercentage + "," + _arDrone.roll + "," + _arDrone.pitch + "," + (_arDrone.yaw + 90) + "," + _arDrone.altitude;
_rtmfp.sendMsg( 0, droneState );
}
Drone から取得しているデータはこのほかにも、X, Y, Z 軸の移動量などもありますので、このあたりのデータを使用して Drone の飛行ルートをグラフィカルに表示してもおもしろいかもしれませんね。
というわけで、AR.Drone for AS3 について、現状出来ているところまでの解説を 6月9日(土曜日)に熊本で開催される「第168回Flex勉強会@熊本」で LT する予定です。
と言ってもこの勉強会では Drone は賑やかしというかおまけみたいなもので、本題としてWebアプリケーションやモバイルアプリケーションを制作する上で非常に役に立つセッションが目白押しなので、熊本近県で興味がある方はこの勉強会に参加されてみてはいかがでしょうか?
