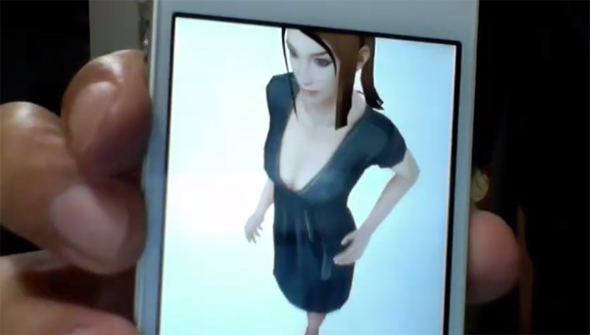
ANE で iPhone のジャイロの値を取得して Away3D のカメラを動かしてみました
Adobe のサンプルに ジャイロスコープ(Gyroscope)の ANE があったので、ちょっと試してみました。
ちなみにジャイロスコープとは何かというと、XYZ3軸の回転角度が取得できるセンサで、値は[ラジアン / 秒]で返ってきます。
iPhone のジャイロについてはここにわかりやすい説明があります。
このジャイロから、先に紹介した ANE(Netive Extention)を使用して値を取得し、この値を利用して Away3D 4.0 Beta のカメラをグリグリ動かしてみる AIR for iOS のアプリを試しに作ってみました。
(動画を表示する VideoPlayer は StageVideo を使用していますので見れない方はこちら)
今回のデモのコードはこんな感じです。
/*
Gyroscope の ANE に付属の Gyroscope クラスをインポートして使用しています。
プロジェクトは FlashBuilder の ActionScript モバイルプロジェクトを
AIR for iOS(AIR 3.3)でビルドしました。
*/
package
{
import away3d.cameras.Camera3D;
import away3d.containers.Scene3D;
import away3d.containers.View3D;
import away3d.loaders.Loader3D;
import away3d.loaders.parsers.Parsers;
import com.adobe.nativeExtensions.Gyroscope;
import com.adobe.nativeExtensions.GyroscopeEvent;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Vector3D;
import flash.net.URLRequest;
public class GyroscopeExample extends Sprite
{
private var _gyro:Gyroscope;
private var _view:View3D;
private var _scene:Scene3D;
private var _camera:Camera3D;
private var _loader:Loader3D;
public function GyroscopeExample()
{
Parsers.enableAllBundled();
if( Gyroscope.isSupported )
{
setupGyro();
}
setup3d();
}
private function setup3d():void
{
_view = addChild(new View3D()) as View3D;
_view.antiAlias = 4;
_view.backgroundColor = 0xFFFFFF;
_scene = _view.scene;
_camera = _view.camera;
_loader = new Loader3D(true, null);
_loader.load( new URLRequest("model/model.3ds"));
_scene.addChild( loader );
_loader.scaleX = _loader.scaleY = _loader.scaleZ = 6;
_loader.y = -500;
addEventListener( Event.ENTER_FRAME, render );
}
private function setupGyro():void
{
_gyro = new Gyroscope();
_gyro.setRequestedUpdateInterval( 50 );
_gyro.addEventListener( GyroscopeEvent.UPDATE, onChange );
}
private var _angleX:Number = 0;
private var _angleY:Number = 0;
private var _angleZ:Number = 0;
private function onChange( e:GyroscopeEvent ):void
{
angleX += e.x * .1;
angleY += e.y * .1;
angleZ += e.z * .1;
_camera.x = 1000 * Math.sin( _angleX );
_camera.z = 1000 * Math.cos( _angleZ );
_camera.y = 1000 * Math.sin( _angleY );
}
private function render( e:Event ):void
{
_camera.lookAt(new Vector3D());
_view.render();
}
}
}
今回のコードも短いですね。
ANE を使えば、ジャイロを使用して 3D のカメラを動かすくらいならこれくらいのコードの量でできますので、興味がある方は挑戦してみてください。